Welcome to Enzed Online!
What does a Kyrgyz glacier have to do with an IT consultancy? Not a lot, but it does highlight one of the fundamental keys of engagement in web design: to pique curiosity on landing on your site to encourage reading on, you've generally got a couple of seconds to do that before the visitor's attention span runs out and they move on to the next attention grabber. Mostly though, it's there because Kyrgyzstan has some of the best and most undeveloped hiking I've ever come across. If you have a chance, go!
This website was created using Python, Django, and Wagtail CMS. On the tech blog, I'll be sharing plenty of experiences, pitfalls, and tips for anyone who might find this beneficial.
About me: I have 25 years of experience in IT across a broad range of industries and roles, mostly as a contractor and consultant, ultimately as head of IT for a leading international tourism company in New Zealand. In between, I love to travel, hike and photograph (the three happily go together), as well as experiment with different cuisines from around the world.
These days, you'll find me in the countryside close to Wellington. If you're an employer looking to fill a position in your team that you believe I'd be a good fit for, either on a project or on a more permanent basis, please visit my About page or contact me directly here. I have rights to work in New Zealand, the UK and Australia, and would be happy to consider other locations as well.
Personal Site
If technology isn't your thing, check out my other major passions: travel, hiking, photography, and world cuisine. I like to combine as many of these as I can whenever I get the opportunity ...

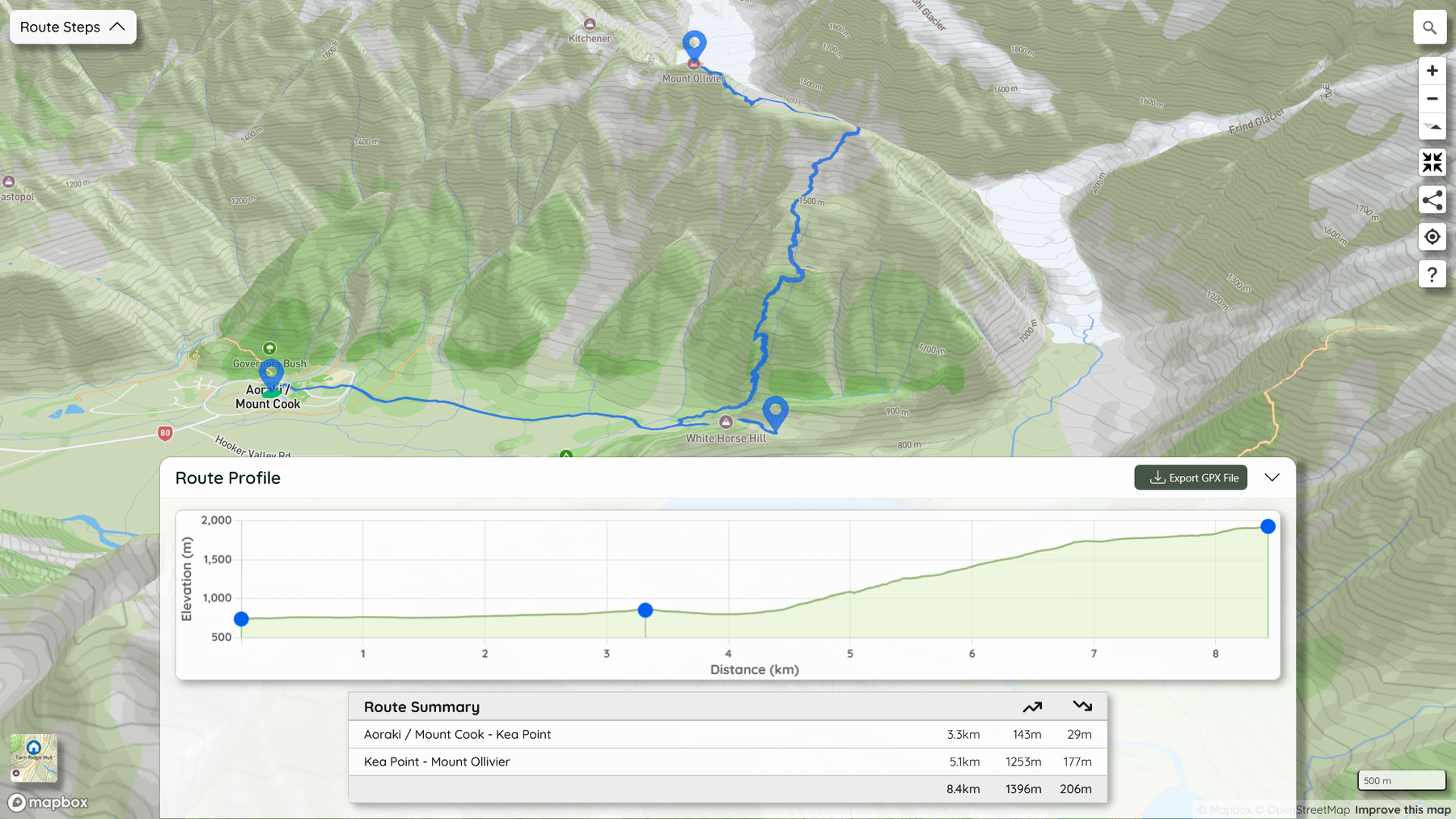
Maps
Explore the world using the Outdoors Route Planner map. Build and customize hiking or cycling routes with elevation profiles, 3D views, and GPX downloads.
The New Zealand map is loaded with all the DOC huts, campsites, and tracks with detailed info and booking requirements.
This GIS application was built in TypeScript using Node and the Mapbox API's.
Food
Life is better when there is good food to be had — whether it’s a lazy brunch, a comforting weeknight dinner or a festive feast shared with friends and family. Great food doesn’t need to be fancy or take hours to prepare; sometimes, the best meals come together in minutes and leave you wanting more.
I love experimenting with recipes from every corner of the globe, this is a curated collection of favourites. These dishes use simple, wallet-friendly ingredients - no special skills or equipment required, no hunting for the spring cheese of the golden fleeced goat of the upper Cantabrian mountains.
Latest Blog Posts

Achieving Recursive Blocks in Wagtail Streamfield

Create a Wagtail Code Block with highlightjs
Additionally, the article discusses structuring the block’s back-end and front-end components, ensuring proper interaction between the block form and the highlightjs library. It also explains the importance of responsive design and efficient UI/UX choices, helping editors easily work with code blocks while maintaining multilingual compatibility.

Loading CSS and Javascript On Demand in a CMS Environment
This article demonstrates one strategy for implementing on-demand loading of JavaScript and CSS in a CMS context, thereby enhancing performance and maintainability.

Creating Conditional Logic in CSS

Upgrade PostgreSQL Server: A Simplified Guide for Windows and Ubuntu
This guide will equip you with the knowledge and confidence to efficiently upgrade your PostgreSQL server without wading through pages of dense documentation.

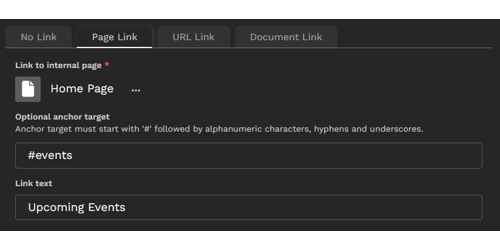
Build an Intuitive Link StructBlock in Wagtail: Simplifying Link Management for Content Editors
Develop an intuitive, compact, and interactive tabbed interface that empowers content editors to seamlessly select link type, path, and text, all while optimizing page space within the editing interface. Implement a common method to retrieve URL and text for the link regardless of link type, including custom link types.
We'll cover concepts essential for achieving our goal, such as transforming Django's radio select widget into a tab group, constructing an interactive panel interface within the StructBlock using a custom Telepath class, dynamically adding child blocks based on initial parameters, integrating data attributes into block forms, custom StructValue classes and designing adaptable choice blocks.

Wagtail Streamfields - Propagating the `required` Attribute on Nested Blocks
Unlike Django form fields however, in Wagtail's Block class (from which all blocks derive), the required attribute is a read-only property. This means it can only be set in the class declaration rather than during instantiation.
This article presents a straightforward workaround, eliminating the necessity for extensive validation code in each affected block.

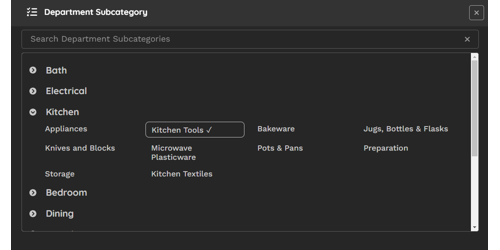
Efficient Cascading Choices in Wagtail Admin: A Smart Chooser Panel Solution
Learn how to implement this custom chooser panel, providing a one-click method to effortlessly manage cascading selections, enhancing your Wagtail experience.

Protecting Your Django Forms: Implementing Google reCAPTCHA V3 for Enhanced Security

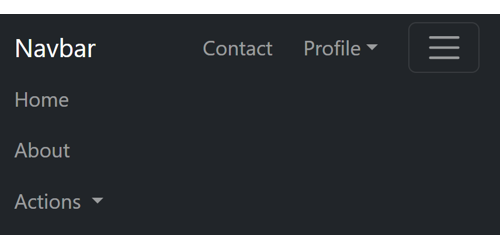
Crafting a Bootstrap Navbar: How to Create Sticky Items for Persistent Visibility in Collapsed Mode

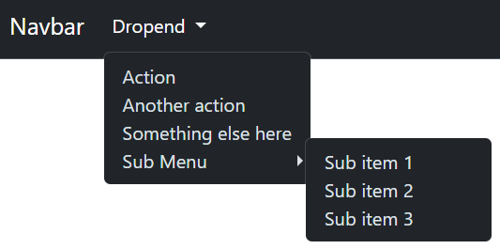
Unlocking Enhanced Navigation with Bootstrap: A Guide to Submenus in Dropdown Menus