Tech Blog
Here I'll be sharing insights from my professional experiences and studies in data science and web development. There'll be plenty of Wagtail, Django and Python, a bit of JavaScript and CSS thrown in, and more on data science & engineering. There might even be a bit of time for some project management and business analysis too.
I'll also provide insights into how this site was made, as well as code examples and thoughts on how those could be further developed.
Feel free to leave questions or comments at the bottom of each post - I just ask people to create an account to filter out the spammers. You won't receive any unsolicited communication or find your email sold to a marketing list.

Wagtail Introduction
Wagtail is a leading open source CMS utilising Python and the Django framework. Tens of thousands of organisations worldwide, including Google, Mozilla, NASA, and the British NHS are now using Wagtail. In case you're new to Wagtail, and looking to learn as a developer, I've gathered some great learning resources here to get you started.

Making Wagtail pages more SEO friendly with Wagtail Metadata
Wagtail pages are great for creating a lot of rich content straight out of the box, but for SEO optimization, they need some tweaking.
Here, I subclass the Page model with some help from the wagtail-metadata plug-in.
This subclassed model becomes the base for all site pages and holds all the data for og metadata, twitter cards, page description etc..
Here, I subclass the Page model with some help from the wagtail-metadata plug-in.
This subclassed model becomes the base for all site pages and holds all the data for og metadata, twitter cards, page description etc..

Open Wagtail Rich Text Block Links in a New Tab
It’s surprising that Wagtail's rich text editor Draftail doesn’t offer an out-of-the-box option for opening external links in a new tab, citing "UX best practices" as the reason. Yet, many users find it inconvenient when external links don't open in a new tab, as it can disrupt their browsing experience and reduce retention. This article explores two methods to address this issue, evaluating the pros and cons of each from both a user experience and business perspective.

Configuring a Dynamic Sitemap on Wagtail
A sitemap lists a website’s most important pages, making sure search engines can find and crawl them. It's important to keep your sitemap up to date for optimal SEO.
With a quick bit of coding, you can set your sitemap to be created dynamically on demand, ensuring it always reflects the latest content.
We'll go through adjusting the lastmod field, and add values for the changefreq and priority on site, class or page level.
I'll show you how to add support for xhtml alternate entries for multi-lingual sites using a custom view in place of the built-in Wagtail sitemap app.
Finally, I add a method to notify Google of updates automatically on page publish/delete.
With a quick bit of coding, you can set your sitemap to be created dynamically on demand, ensuring it always reflects the latest content.
We'll go through adjusting the lastmod field, and add values for the changefreq and priority on site, class or page level.
I'll show you how to add support for xhtml alternate entries for multi-lingual sites using a custom view in place of the built-in Wagtail sitemap app.
Finally, I add a method to notify Google of updates automatically on page publish/delete.

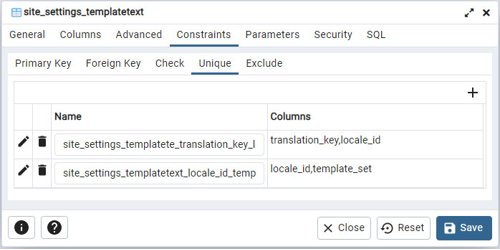
Dealing with UNIQUE Fields on a Multi-lingual Site
In Django and Wagtail, for many translation models, a copy of the page tree is made for each language rather than inserting the translated text directly into the template or model.
This poses a problem for models that have fields with UNIQUE constraints as attempting to save a copy of the default language instance will trigger an integrity error (ie duplicate key).
Fortunately, if you're using the TranslatableMixin, there's a way around this.
This poses a problem for models that have fields with UNIQUE constraints as attempting to save a copy of the default language instance will trigger an integrity error (ie duplicate key).
Fortunately, if you're using the TranslatableMixin, there's a way around this.

Translating Static Template Text with Wagtail Localize
You have all your page content and snippet components translating successfully, but what to do with all those bits of static text in the non-Wagtail pages?
Static text lurks in the error pages, search results, e-mail templates and any Django pages that may be getting served on your site.
Here's an easy way to keep it all under the Wagtail Localize umbrella without the pain of making PO files and peppering your templates with blocktrans tags.
Static text lurks in the error pages, search results, e-mail templates and any Django pages that may be getting served on your site.
Here's an easy way to keep it all under the Wagtail Localize umbrella without the pain of making PO files and peppering your templates with blocktrans tags.

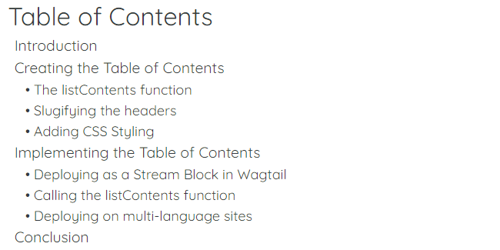
Use JavaScript to Add a Dynamic Table of Contents to Your Pages
Creating a table of contents or menu based on content is time-consuming for editors and prone to errors. You may need such a feature on your data fed pages and not even have the ability to create and link to content on the page.
Here, I create an automated, on-the-fly table of contents without the need for hard-coded anchor links, regardless of the source of your content. It's easily adaptable to turn into a nav bar or similar menu. Similarly, this technique could be used to produce a summary with links on an API data feed page for rapid data analysis and drill-down capability.
At the end, I wrap it in a Wagtail stream block ready to drop into your templates.
Here, I create an automated, on-the-fly table of contents without the need for hard-coded anchor links, regardless of the source of your content. It's easily adaptable to turn into a nav bar or similar menu. Similarly, this technique could be used to produce a summary with links on an API data feed page for rapid data analysis and drill-down capability.
At the end, I wrap it in a Wagtail stream block ready to drop into your templates.

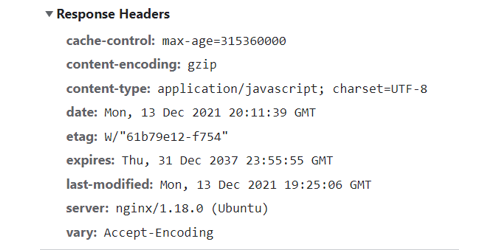
Improve Response Times and SSL Security on Your NGINX Web Server
NGINX is a lightweight and fast web server that meets the content delivery needs of most small to medium sites. Loading speed is now a crucial metric in how the search engines rank websites.
With a little basic configuration you can vastly improve the performance of your server and reduce delivery times. Here, I give an introduction to enabling HTTP/2, gzip compression and cache headers.
We'll also add a few changes to tighten SSL security with a stronger ciphers list, Strict Transport Security (HSTS) and add a CAA record to our DNS.
With a little basic configuration you can vastly improve the performance of your server and reduce delivery times. Here, I give an introduction to enabling HTTP/2, gzip compression and cache headers.
We'll also add a few changes to tighten SSL security with a stronger ciphers list, Strict Transport Security (HSTS) and add a CAA record to our DNS.

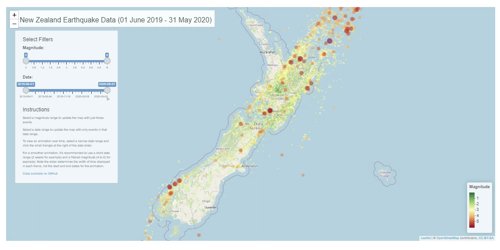
Embedding Shiny Apps for Interactive Data Analysis
Shiny Apps are great tool for creating interactive R programs which can be embedded into any web page.
Depending on the app, it can be built as a dashboard for reporting and analysis, extracting data or even running fully fledged machine learning algorithms based on your requirements.
This example walks you through creating an interactive Leaflet Map, publishing it to a Shiny Server and embedding it in your website.
Depending on the app, it can be built as a dashboard for reporting and analysis, extracting data or even running fully fledged machine learning algorithms based on your requirements.
This example walks you through creating an interactive Leaflet Map, publishing it to a Shiny Server and embedding it in your website.

Upgrading to Wagtail 3.0
Wagtail 3.0 is out with a lot of significant changes in architecture requiring code updates. The biggest work I found was the change in the way custom edit panels are handled in the admin interface which isn't well documented yet. Here are some examples I worked through to get up and running.

Passing Data from Django & Wagtail to JavaScript the Safe Way
Passing data from Django/Wagtail to JavaScript code is a common necessity, but often done in a way that will leave your site open to HTML injection and XSS attacks (cross-site scripting).
A quick flick through blog posts, editorials and forums (including the ubiquitous Stack Overflow) will yield a raft of dodgy solutions including rendering inline JavaScript directly into the template.
Surprisingly, the safe way to do this requires far less coding and allows you to pass complex data structures without the faff and without exposing your site to unnecessary risk.
A quick flick through blog posts, editorials and forums (including the ubiquitous Stack Overflow) will yield a raft of dodgy solutions including rendering inline JavaScript directly into the template.
Surprisingly, the safe way to do this requires far less coding and allows you to pass complex data structures without the faff and without exposing your site to unnecessary risk.