Tech Blog
Here I'll be sharing insights from my professional experiences and studies in data science and web development. There'll be plenty of Wagtail, Django and Python, a bit of JavaScript and CSS thrown in, and more on data science & engineering. There might even be a bit of time for some project management and business analysis too.
I'll also provide insights into how this site was made, as well as code examples and thoughts on how those could be further developed.
Feel free to leave questions or comments at the bottom of each post - I just ask people to create an account to filter out the spammers. You won't receive any unsolicited communication or find your email sold to a marketing list.

Configuring Rich Text Blocks for Your Wagtail Site
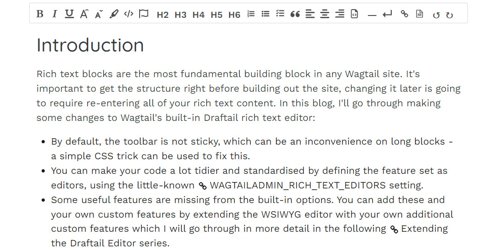
Rich text blocks are the most fundamental building block in any Wagtail site. You can make your code a lot tidier by defining the feature set as editors, extending the WSIWYG editor with additional features and finally adding the ability to define alignment on the fly.
2022-09-26 16:04:13 UTC

Wagtail: Extending the Draftail Editor Part 1 - Inline Styles
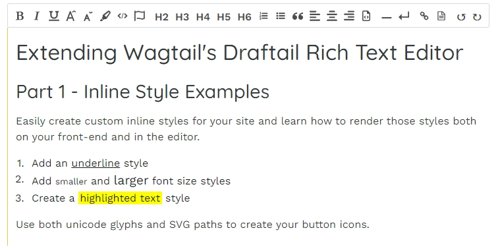
This article discusses how to create custom inline font styles not included by default in the Draftail rich text editor.
I'll include adding tag-based styling (such as <u>), how to add styled <span> tags and also demonstrate using both unicode glyphs and svg paths for your toolbar icon.
I'll include adding tag-based styling (such as <u>), how to add styled <span> tags and also demonstrate using both unicode glyphs and svg paths for your toolbar icon.
2022-10-05 12:50:13 UTC

Wagtail: Extending the Draftail Editor Part 2 - Block Styles
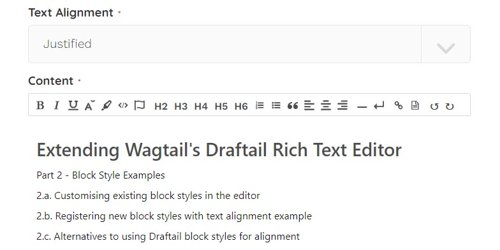
The second part of this series looks at customising and adding block styles to the Draftail rich text editor.
We walk through customising the blockquote style, add text alignment buttons to the editor as an example and then consider a different way to accomplish this outside of the editor with a StructBlock and why that might be preferable.
We walk through customising the blockquote style, add text alignment buttons to the editor as an example and then consider a different way to accomplish this outside of the editor with a StructBlock and why that might be preferable.
2022-10-13 11:31:01 UTC

Wagtail: Extending the Draftail Editor Part 3 - Dynamic Text
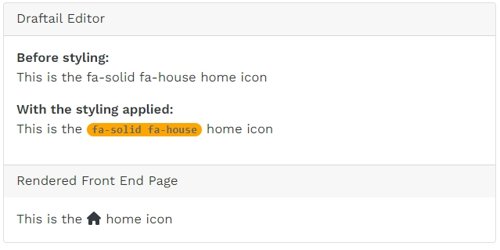
In this third part of extending the Draftail editor, I introduce a way to add dynamic inline text to your rich text blocks using a combination of dummy css class definition and JavaScript rather than the overly complicated entity route.
I'll go through an example of adding inline Font Awesome icons as a proof of concept which could be easily adapted to show any dynamic information such as stock indices, exchange rates, availability of a resource etc..
I'll go through an example of adding inline Font Awesome icons as a proof of concept which could be easily adapted to show any dynamic information such as stock indices, exchange rates, availability of a resource etc..
2022-10-21 11:14:38 UTC

Wagtail: Extending the Draftail Editor Part 4 - Custom Lists
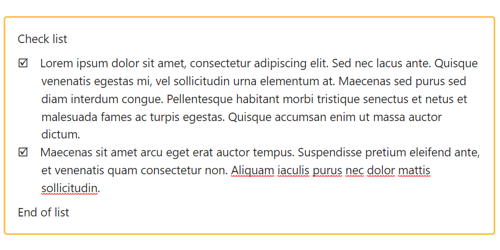
The fourth part of this series looks at creating custom lists in Draftail, including the limitations considering this is not currently a supported feature in the editor.
I'll show how to create custom list styles within those limitations, and also how you can use a custom list to apply styling around a group of consecutive blocks of the same type.
I'll show how to create custom list styles within those limitations, and also how you can use a custom list to apply styling around a group of consecutive blocks of the same type.
2022-12-29 19:06:17 UTC