Tech Blog
Here I'll be sharing insights from my professional experiences and studies in data science and web development. There'll be plenty of Wagtail, Django and Python, a bit of JavaScript and CSS thrown in, and more on data science & engineering. There might even be a bit of time for some project management and business analysis too.
I'll also provide insights into how this site was made, as well as code examples and thoughts on how those could be further developed.
Feel free to leave questions or comments at the bottom of each post - I just ask people to create an account to filter out the spammers. You won't receive any unsolicited communication or find your email sold to a marketing list.

Wagtail Introduction
Wagtail is a leading open source CMS utilising Python and the Django framework. Tens of thousands of organisations worldwide, including Google, Mozilla, NASA, and the British NHS are now using Wagtail. In case you're new to Wagtail, and looking to learn as a developer, I've gathered some great learning resources here to get you started.

Upgrading to Wagtail 3.0
Wagtail 3.0 is out with a lot of significant changes in architecture requiring code updates. The biggest work I found was the change in the way custom edit panels are handled in the admin interface which isn't well documented yet. Here are some examples I worked through to get up and running.

Passing Data from Django & Wagtail to JavaScript the Safe Way
Passing data from Django/Wagtail to JavaScript code is a common necessity, but often done in a way that will leave your site open to HTML injection and XSS attacks (cross-site scripting).
A quick flick through blog posts, editorials and forums (including the ubiquitous Stack Overflow) will yield a raft of dodgy solutions including rendering inline JavaScript directly into the template.
Surprisingly, the safe way to do this requires far less coding and allows you to pass complex data structures without the faff and without exposing your site to unnecessary risk.
A quick flick through blog posts, editorials and forums (including the ubiquitous Stack Overflow) will yield a raft of dodgy solutions including rendering inline JavaScript directly into the template.
Surprisingly, the safe way to do this requires far less coding and allows you to pass complex data structures without the faff and without exposing your site to unnecessary risk.

Adding MapBox Blocks to Wagtail Stream Fields
MapBox is an extremely versatile GIS tool that can be used not only for mapping and route planning, but also for presenting and analysing many types of GIS data. Setting up Wagtail map blocks using MapBox presents a few challenges.
I'll go over how to set up nested streams, how to overcome the problem of unique element IDs in recurring HTML blocks, and how to pass data structures from Django's backend to JavaScript functions.
I'll go over how to set up nested streams, how to overcome the problem of unique element IDs in recurring HTML blocks, and how to pass data structures from Django's backend to JavaScript functions.

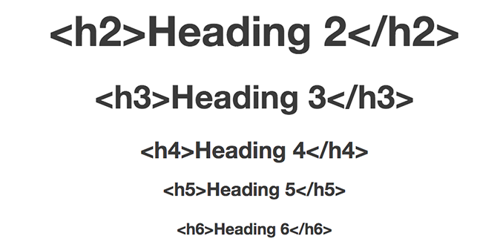
Add Heading Blocks with Anchor Targets in Wagtail
Wagtail’s Draftail rich text editor lacks any way to add anchor targets to heading tags so that you can link back to that position on the page from elsewhere.
In this example, we'll create a simple StructBlock to add to your Streamfields that includes heading size, alignment and an optional anchor identifier. We'll use ChoiceBlocks for the field values, a custom template with some basic logic and also include some validation to ensure the entered anchor target is a valid slug. We'll also make use of declaring child blocks as local variables to allow overriding default values when using this block as the child block of another StructBlock.
This is a good example to work through if you're starting out with Wagtail and getting used to working with blocks and StreamFields.
In this example, we'll create a simple StructBlock to add to your Streamfields that includes heading size, alignment and an optional anchor identifier. We'll use ChoiceBlocks for the field values, a custom template with some basic logic and also include some validation to ensure the entered anchor target is a valid slug. We'll also make use of declaring child blocks as local variables to allow overriding default values when using this block as the child block of another StructBlock.
This is a good example to work through if you're starting out with Wagtail and getting used to working with blocks and StreamFields.

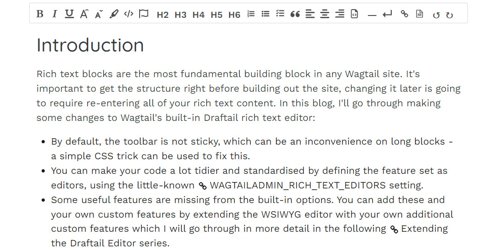
Configuring Rich Text Blocks for Your Wagtail Site
Rich text blocks are the most fundamental building block in any Wagtail site. You can make your code a lot tidier by defining the feature set as editors, extending the WSIWYG editor with additional features and finally adding the ability to define alignment on the fly.

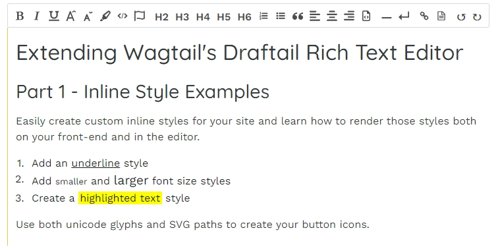
Wagtail: Extending the Draftail Editor Part 1 - Inline Styles
This article discusses how to create custom inline font styles not included by default in the Draftail rich text editor.
I'll include adding tag-based styling (such as <u>), how to add styled <span> tags and also demonstrate using both unicode glyphs and svg paths for your toolbar icon.
I'll include adding tag-based styling (such as <u>), how to add styled <span> tags and also demonstrate using both unicode glyphs and svg paths for your toolbar icon.

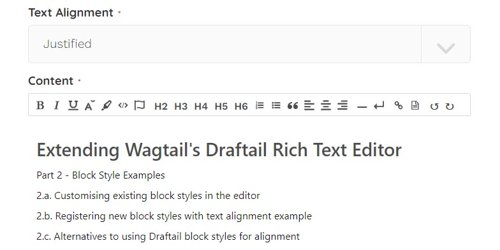
Wagtail: Extending the Draftail Editor Part 2 - Block Styles
The second part of this series looks at customising and adding block styles to the Draftail rich text editor.
We walk through customising the blockquote style, add text alignment buttons to the editor as an example and then consider a different way to accomplish this outside of the editor with a StructBlock and why that might be preferable.
We walk through customising the blockquote style, add text alignment buttons to the editor as an example and then consider a different way to accomplish this outside of the editor with a StructBlock and why that might be preferable.

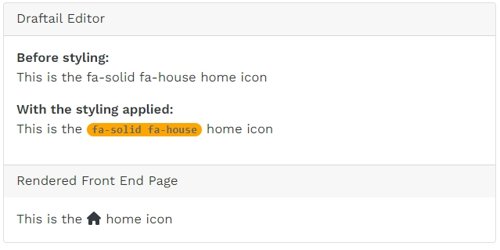
Wagtail: Extending the Draftail Editor Part 3 - Dynamic Text
In this third part of extending the Draftail editor, I introduce a way to add dynamic inline text to your rich text blocks using a combination of dummy css class definition and JavaScript rather than the overly complicated entity route.
I'll go through an example of adding inline Font Awesome icons as a proof of concept which could be easily adapted to show any dynamic information such as stock indices, exchange rates, availability of a resource etc..
I'll go through an example of adding inline Font Awesome icons as a proof of concept which could be easily adapted to show any dynamic information such as stock indices, exchange rates, availability of a resource etc..

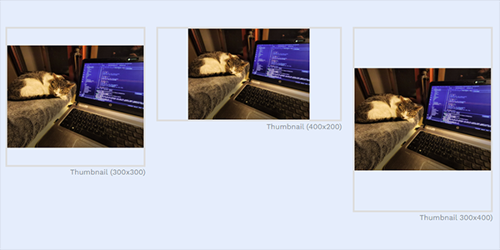
Create Thumbnails with Preserved Edges Using Python Image Library
The Python Image Library (Pillow or PIL) has a host of image processing methods available to create images on-the-fly.
If you ever had the annoyance of uploading an image to a website, only to have it cropped to fit a certain aspect ratio, then this article is for you. I walk through creating thumbnails where the entire image is displayed without cropping or stretching while meeting the thumbnail dimension requirements
I'll also go through how to add this as an image filter in Wagtail so you can create thumbnail renders for your metadata.
If you ever had the annoyance of uploading an image to a website, only to have it cropped to fit a certain aspect ratio, then this article is for you. I walk through creating thumbnails where the entire image is displayed without cropping or stretching while meeting the thumbnail dimension requirements
I'll also go through how to add this as an image filter in Wagtail so you can create thumbnail renders for your metadata.

Wagtail: Extending the Draftail Editor Part 4 - Custom Lists
The fourth part of this series looks at creating custom lists in Draftail, including the limitations considering this is not currently a supported feature in the editor.
I'll show how to create custom list styles within those limitations, and also how you can use a custom list to apply styling around a group of consecutive blocks of the same type.
I'll show how to create custom list styles within those limitations, and also how you can use a custom list to apply styling around a group of consecutive blocks of the same type.

Wagtail - Creating Custom Choosers with Viewsets
Wagtail has a number of basic views for common activities like generating / modifying model instances and chooser modals. Because these frequently involve several related views with shared properties, Wagtail also implements the concept of a viewset, which allows a group of views to be defined and their URLs to be registered with the admin app as a single operation.
This article demonstrates how to create a custom chooser modal for the User model and add responsive filtering to search for records based on a defined set of columns.
This article demonstrates how to create a custom chooser modal for the User model and add responsive filtering to search for records based on a defined set of columns.