Tech Blog
Here I'll be sharing insights from my professional experiences and studies in data science and web development. There'll be plenty of Wagtail, Django and Python, a bit of JavaScript and CSS thrown in, and more on data science & engineering. There might even be a bit of time for some project management and business analysis too.
I'll also provide insights into how this site was made, as well as code examples and thoughts on how those could be further developed.
Feel free to leave questions or comments at the bottom of each post - I just ask people to create an account to filter out the spammers. You won't receive any unsolicited communication or find your email sold to a marketing list.

Open Wagtail Rich Text Block Links in a New Tab
It’s surprising that Wagtail's rich text editor Draftail doesn’t offer an out-of-the-box option for opening external links in a new tab, citing "UX best practices" as the reason. Yet, many users find it inconvenient when external links don't open in a new tab, as it can disrupt their browsing experience and reduce retention. This article explores two methods to address this issue, evaluating the pros and cons of each from both a user experience and business perspective.
2021-09-09 11:59:19 UTC

Use JavaScript to Add a Dynamic Table of Contents to Your Pages
Creating a table of contents or menu based on content is time-consuming for editors and prone to errors. You may need such a feature on your data fed pages and not even have the ability to create and link to content on the page.
Here, I create an automated, on-the-fly table of contents without the need for hard-coded anchor links, regardless of the source of your content. It's easily adaptable to turn into a nav bar or similar menu. Similarly, this technique could be used to produce a summary with links on an API data feed page for rapid data analysis and drill-down capability.
At the end, I wrap it in a Wagtail stream block ready to drop into your templates.
Here, I create an automated, on-the-fly table of contents without the need for hard-coded anchor links, regardless of the source of your content. It's easily adaptable to turn into a nav bar or similar menu. Similarly, this technique could be used to produce a summary with links on an API data feed page for rapid data analysis and drill-down capability.
At the end, I wrap it in a Wagtail stream block ready to drop into your templates.
2021-11-20 20:59:03 UTC

Passing Data from Django & Wagtail to JavaScript the Safe Way
Passing data from Django/Wagtail to JavaScript code is a common necessity, but often done in a way that will leave your site open to HTML injection and XSS attacks (cross-site scripting).
A quick flick through blog posts, editorials and forums (including the ubiquitous Stack Overflow) will yield a raft of dodgy solutions including rendering inline JavaScript directly into the template.
Surprisingly, the safe way to do this requires far less coding and allows you to pass complex data structures without the faff and without exposing your site to unnecessary risk.
A quick flick through blog posts, editorials and forums (including the ubiquitous Stack Overflow) will yield a raft of dodgy solutions including rendering inline JavaScript directly into the template.
Surprisingly, the safe way to do this requires far less coding and allows you to pass complex data structures without the faff and without exposing your site to unnecessary risk.
2022-05-31 14:06:23 UTC

Adding MapBox Blocks to Wagtail Stream Fields
MapBox is an extremely versatile GIS tool that can be used not only for mapping and route planning, but also for presenting and analysing many types of GIS data. Setting up Wagtail map blocks using MapBox presents a few challenges.
I'll go over how to set up nested streams, how to overcome the problem of unique element IDs in recurring HTML blocks, and how to pass data structures from Django's backend to JavaScript functions.
I'll go over how to set up nested streams, how to overcome the problem of unique element IDs in recurring HTML blocks, and how to pass data structures from Django's backend to JavaScript functions.
2022-06-19 11:10:52 UTC

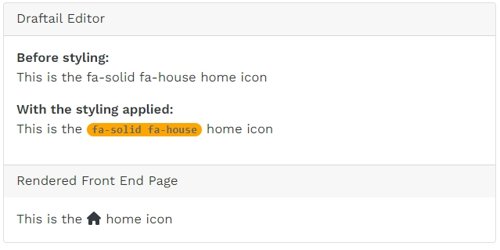
Wagtail: Extending the Draftail Editor Part 3 - Dynamic Text
In this third part of extending the Draftail editor, I introduce a way to add dynamic inline text to your rich text blocks using a combination of dummy css class definition and JavaScript rather than the overly complicated entity route.
I'll go through an example of adding inline Font Awesome icons as a proof of concept which could be easily adapted to show any dynamic information such as stock indices, exchange rates, availability of a resource etc..
I'll go through an example of adding inline Font Awesome icons as a proof of concept which could be easily adapted to show any dynamic information such as stock indices, exchange rates, availability of a resource etc..
2022-10-21 11:14:38 UTC

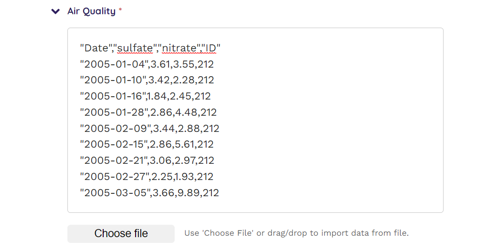
Importing Text From File Into a textarea HTML Form Field
This article covers how to add the ability to read the contents of a text file into a textarea form field from the front end without need to upload anything to the server. We'll go through adding a file input button with file type filter, enabling drag/drop and setting up the necessary JavaScript to handle both events.
We'll tie this together by creating a custom FieldPanel in Wagtail's CMS and add some CSS to tidy things up.
We'll tie this together by creating a custom FieldPanel in Wagtail's CMS and add some CSS to tidy things up.
2023-05-23 10:20:50 UTC

Creating Wagtail Streamfield StructBlocks with a Customised Editor Interface
This article will take you through the process of creating custom Wagtail Streamfield StructBlocks. You will learn how to customize the editing interface with CSS and JavaScript to achieve responsive front-end behaviour.
I'll demonstrate the creation of a StructBlockAdapter and the registration of JavaScript using Telepath. Additionally, I'll give a real-world example, showing how to include a custom StructBlock as a component of a parent StructBlock.
I'll demonstrate the creation of a StructBlockAdapter and the registration of JavaScript using Telepath. Additionally, I'll give a real-world example, showing how to include a custom StructBlock as a component of a parent StructBlock.
2023-07-10 06:19:58 UTC

Creating Custom Django Form Widgets with Responsive Front-End Behaviour
This article will take you through the process of creating custom Django form widgets with responsive front-end behaviour. Create a custom Django template and learn how augment an existing widget with additional HTML and embedded JavaScript. For Wagtail users, learn how to seamlessly integrate your custom widget into FieldPanels and StructBlocks.
2023-09-16 03:51:11 UTC

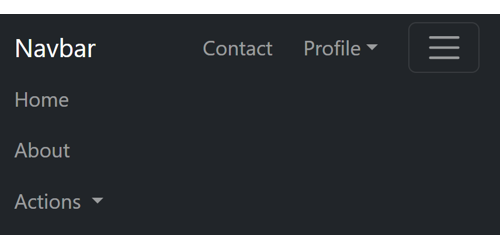
Crafting a Bootstrap Navbar: How to Create Sticky Items for Persistent Visibility in Collapsed Mode
Explore the art of designing a Bootstrap navbar that goes beyond conventional boundaries. In this guide, discover the secrets to creating sticky items that remain visible even in collapsed mode. Elevate your web design with seamless navigation that ensures key elements are always at your users' fingertips.
2023-12-15 00:49:09 UTC

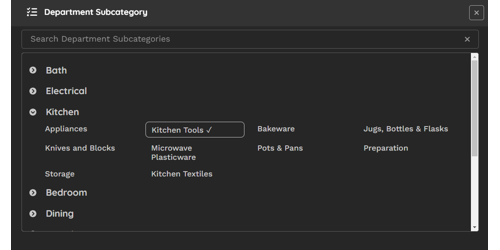
Efficient Cascading Choices in Wagtail Admin: A Smart Chooser Panel Solution
In the Wagtail admin interface, handling cascading or dependent selections can be a challenge due to the absence of active controls. This tutorial unveils a practical solution by guiding you through the creation of a custom 'chooser' panel. This panel not only elegantly displays dependent elements grouped by their parent element, focusing on categories and subcategories, but also incorporates an intuitive partial match filter for swift and efficient selections.
Learn how to implement this custom chooser panel, providing a one-click method to effortlessly manage cascading selections, enhancing your Wagtail experience.
Learn how to implement this custom chooser panel, providing a one-click method to effortlessly manage cascading selections, enhancing your Wagtail experience.
2024-01-27 00:39:51 UTC

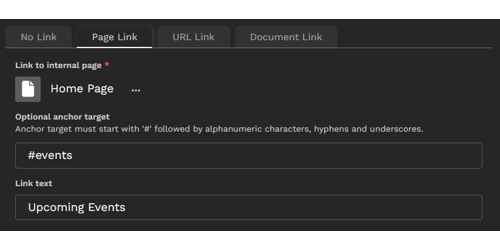
Build an Intuitive Link StructBlock in Wagtail: Simplifying Link Management for Content Editors
Learn how to create a reusable StructBlock in Wagtail that simplifies the management of different link types.
Develop an intuitive, compact, and interactive tabbed interface that empowers content editors to seamlessly select link type, path, and text, all while optimizing page space within the editing interface. Implement a common method to retrieve URL and text for the link regardless of link type, including custom link types.
We'll cover concepts essential for achieving our goal, such as transforming Django's radio select widget into a tab group, constructing an interactive panel interface within the StructBlock using a custom Telepath class, dynamically adding child blocks based on initial parameters, integrating data attributes into block forms, custom StructValue classes and designing adaptable choice blocks.
Develop an intuitive, compact, and interactive tabbed interface that empowers content editors to seamlessly select link type, path, and text, all while optimizing page space within the editing interface. Implement a common method to retrieve URL and text for the link regardless of link type, including custom link types.
We'll cover concepts essential for achieving our goal, such as transforming Django's radio select widget into a tab group, constructing an interactive panel interface within the StructBlock using a custom Telepath class, dynamically adding child blocks based on initial parameters, integrating data attributes into block forms, custom StructValue classes and designing adaptable choice blocks.
2024-03-09 00:14:43 UTC

Loading CSS and Javascript On Demand in a CMS Environment
In modern web development, particularly within a CMS environment, the efficiency of resource management is paramount. Loading JavaScript and CSS libraries only when they are associated with a specific block or component offers significant advantages. This approach not only enhances performance by reducing the overall page load time but also optimises the user experience by minimising unnecessary code execution.
This article demonstrates one strategy for implementing on-demand loading of JavaScript and CSS in a CMS context, thereby enhancing performance and maintainability.
This article demonstrates one strategy for implementing on-demand loading of JavaScript and CSS in a CMS context, thereby enhancing performance and maintainability.
2024-10-16 02:07:22 UTC