Tech Blog
Here I'll be sharing insights from my professional experiences and studies in data science and web development. There'll be plenty of Wagtail, Django and Python, a bit of JavaScript and CSS thrown in, and more on data science & engineering. There might even be a bit of time for some project management and business analysis too.
I'll also provide insights into how this site was made, as well as code examples and thoughts on how those could be further developed.
Feel free to leave questions or comments at the bottom of each post - I just ask people to create an account to filter out the spammers. You won't receive any unsolicited communication or find your email sold to a marketing list.

Configuring a Dynamic Sitemap on Wagtail
A sitemap lists a website’s most important pages, making sure search engines can find and crawl them. It's important to keep your sitemap up to date for optimal SEO.
With a quick bit of coding, you can set your sitemap to be created dynamically on demand, ensuring it always reflects the latest content.
We'll go through adjusting the lastmod field, and add values for the changefreq and priority on site, class or page level.
I'll show you how to add support for xhtml alternate entries for multi-lingual sites using a custom view in place of the built-in Wagtail sitemap app.
Finally, I add a method to notify Google of updates automatically on page publish/delete.
With a quick bit of coding, you can set your sitemap to be created dynamically on demand, ensuring it always reflects the latest content.
We'll go through adjusting the lastmod field, and add values for the changefreq and priority on site, class or page level.
I'll show you how to add support for xhtml alternate entries for multi-lingual sites using a custom view in place of the built-in Wagtail sitemap app.
Finally, I add a method to notify Google of updates automatically on page publish/delete.
2022-12-22 18:25:06 UTC

Dealing with UNIQUE Fields on a Multi-lingual Site
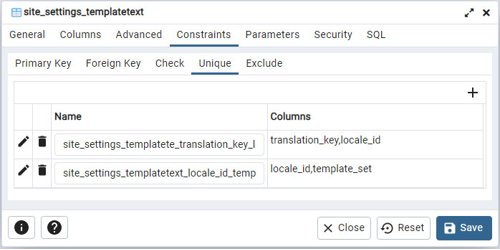
In Django and Wagtail, for many translation models, a copy of the page tree is made for each language rather than inserting the translated text directly into the template or model.
This poses a problem for models that have fields with UNIQUE constraints as attempting to save a copy of the default language instance will trigger an integrity error (ie duplicate key).
Fortunately, if you're using the TranslatableMixin, there's a way around this.
This poses a problem for models that have fields with UNIQUE constraints as attempting to save a copy of the default language instance will trigger an integrity error (ie duplicate key).
Fortunately, if you're using the TranslatableMixin, there's a way around this.
2021-11-06 17:17:45 UTC

Translating Static Template Text with Wagtail Localize
You have all your page content and snippet components translating successfully, but what to do with all those bits of static text in the non-Wagtail pages?
Static text lurks in the error pages, search results, e-mail templates and any Django pages that may be getting served on your site.
Here's an easy way to keep it all under the Wagtail Localize umbrella without the pain of making PO files and peppering your templates with blocktrans tags.
Static text lurks in the error pages, search results, e-mail templates and any Django pages that may be getting served on your site.
Here's an easy way to keep it all under the Wagtail Localize umbrella without the pain of making PO files and peppering your templates with blocktrans tags.
2021-11-07 14:08:18 UTC

Use JavaScript to Add a Dynamic Table of Contents to Your Pages
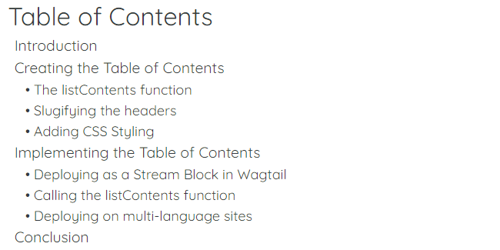
Creating a table of contents or menu based on content is time-consuming for editors and prone to errors. You may need such a feature on your data fed pages and not even have the ability to create and link to content on the page.
Here, I create an automated, on-the-fly table of contents without the need for hard-coded anchor links, regardless of the source of your content. It's easily adaptable to turn into a nav bar or similar menu. Similarly, this technique could be used to produce a summary with links on an API data feed page for rapid data analysis and drill-down capability.
At the end, I wrap it in a Wagtail stream block ready to drop into your templates.
Here, I create an automated, on-the-fly table of contents without the need for hard-coded anchor links, regardless of the source of your content. It's easily adaptable to turn into a nav bar or similar menu. Similarly, this technique could be used to produce a summary with links on an API data feed page for rapid data analysis and drill-down capability.
At the end, I wrap it in a Wagtail stream block ready to drop into your templates.
2021-11-20 20:59:03 UTC