Tech Blog
Here I'll be sharing insights from my professional experiences and studies in data science and web development. There'll be plenty of Wagtail, Django and Python, a bit of JavaScript and CSS thrown in, and more on data science & engineering. There might even be a bit of time for some project management and business analysis too.
I'll also provide insights into how this site was made, as well as code examples and thoughts on how those could be further developed.
Feel free to leave questions or comments at the bottom of each post - I just ask people to create an account to filter out the spammers. You won't receive any unsolicited communication or find your email sold to a marketing list.

Adding MapBox Blocks to Wagtail Stream Fields
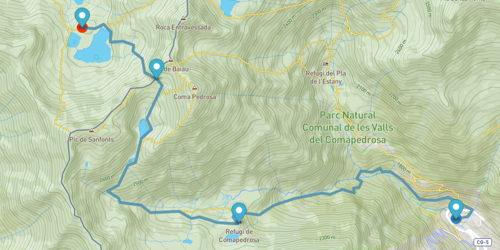
MapBox is an extremely versatile GIS tool that can be used not only for mapping and route planning, but also for presenting and analysing many types of GIS data. Setting up Wagtail map blocks using MapBox presents a few challenges.
I'll go over how to set up nested streams, how to overcome the problem of unique element IDs in recurring HTML blocks, and how to pass data structures from Django's backend to JavaScript functions.
I'll go over how to set up nested streams, how to overcome the problem of unique element IDs in recurring HTML blocks, and how to pass data structures from Django's backend to JavaScript functions.
2022-06-19 11:10:52 UTC

Add Heading Blocks with Anchor Targets in Wagtail
Wagtail’s Draftail rich text editor lacks any way to add anchor targets to heading tags so that you can link back to that position on the page from elsewhere.
In this example, we'll create a simple StructBlock to add to your Streamfields that includes heading size, alignment and an optional anchor identifier. We'll use ChoiceBlocks for the field values, a custom template with some basic logic and also include some validation to ensure the entered anchor target is a valid slug. We'll also make use of declaring child blocks as local variables to allow overriding default values when using this block as the child block of another StructBlock.
This is a good example to work through if you're starting out with Wagtail and getting used to working with blocks and StreamFields.
In this example, we'll create a simple StructBlock to add to your Streamfields that includes heading size, alignment and an optional anchor identifier. We'll use ChoiceBlocks for the field values, a custom template with some basic logic and also include some validation to ensure the entered anchor target is a valid slug. We'll also make use of declaring child blocks as local variables to allow overriding default values when using this block as the child block of another StructBlock.
This is a good example to work through if you're starting out with Wagtail and getting used to working with blocks and StreamFields.
2022-07-05 17:29:02 UTC

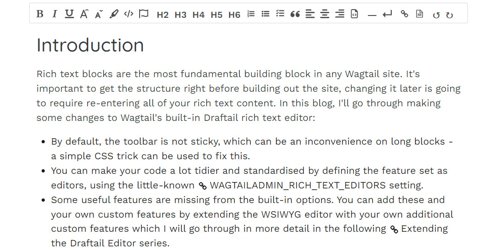
Configuring Rich Text Blocks for Your Wagtail Site
Rich text blocks are the most fundamental building block in any Wagtail site. You can make your code a lot tidier by defining the feature set as editors, extending the WSIWYG editor with additional features and finally adding the ability to define alignment on the fly.
2022-09-26 16:04:13 UTC

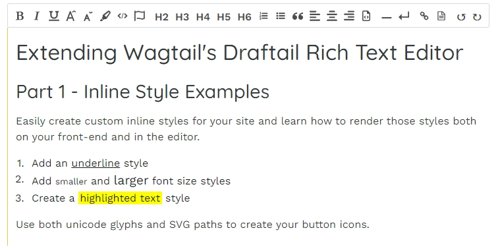
Wagtail: Extending the Draftail Editor Part 1 - Inline Styles
This article discusses how to create custom inline font styles not included by default in the Draftail rich text editor.
I'll include adding tag-based styling (such as <u>), how to add styled <span> tags and also demonstrate using both unicode glyphs and svg paths for your toolbar icon.
I'll include adding tag-based styling (such as <u>), how to add styled <span> tags and also demonstrate using both unicode glyphs and svg paths for your toolbar icon.
2022-10-05 12:50:13 UTC

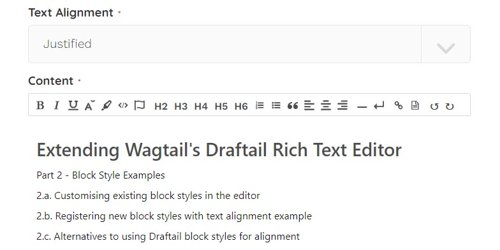
Wagtail: Extending the Draftail Editor Part 2 - Block Styles
The second part of this series looks at customising and adding block styles to the Draftail rich text editor.
We walk through customising the blockquote style, add text alignment buttons to the editor as an example and then consider a different way to accomplish this outside of the editor with a StructBlock and why that might be preferable.
We walk through customising the blockquote style, add text alignment buttons to the editor as an example and then consider a different way to accomplish this outside of the editor with a StructBlock and why that might be preferable.
2022-10-13 11:31:01 UTC

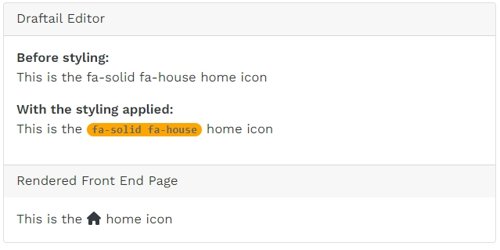
Wagtail: Extending the Draftail Editor Part 3 - Dynamic Text
In this third part of extending the Draftail editor, I introduce a way to add dynamic inline text to your rich text blocks using a combination of dummy css class definition and JavaScript rather than the overly complicated entity route.
I'll go through an example of adding inline Font Awesome icons as a proof of concept which could be easily adapted to show any dynamic information such as stock indices, exchange rates, availability of a resource etc..
I'll go through an example of adding inline Font Awesome icons as a proof of concept which could be easily adapted to show any dynamic information such as stock indices, exchange rates, availability of a resource etc..
2022-10-21 11:14:38 UTC

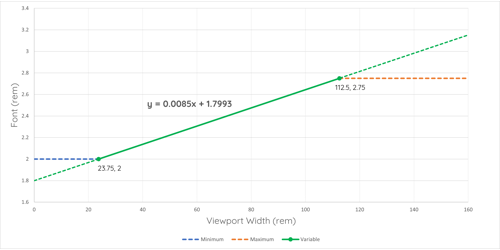
Creating Responsive Font Sizes Based on the Viewport
Previously, responsive typography required a series of media queries, font definitions, and other complexities. All of that has changed thanks to widespread browser support for variable fonts and the all-important CSS clamp() function.
I'll show you how to linearly scale text between a set of minimum and maximum sizes when the width of the viewport changes, with the goal of making its behaviour at different screen sizes more predictable without the use of media queries and with only one line of CSS. Use the on-screen calculator to build your font sizes.
I'll show you how to linearly scale text between a set of minimum and maximum sizes when the width of the viewport changes, with the goal of making its behaviour at different screen sizes more predictable without the use of media queries and with only one line of CSS. Use the on-screen calculator to build your font sizes.
2022-10-25 12:03:16 UTC

Create Thumbnails with Preserved Edges Using Python Image Library
The Python Image Library (Pillow or PIL) has a host of image processing methods available to create images on-the-fly.
If you ever had the annoyance of uploading an image to a website, only to have it cropped to fit a certain aspect ratio, then this article is for you. I walk through creating thumbnails where the entire image is displayed without cropping or stretching while meeting the thumbnail dimension requirements
I'll also go through how to add this as an image filter in Wagtail so you can create thumbnail renders for your metadata.
If you ever had the annoyance of uploading an image to a website, only to have it cropped to fit a certain aspect ratio, then this article is for you. I walk through creating thumbnails where the entire image is displayed without cropping or stretching while meeting the thumbnail dimension requirements
I'll also go through how to add this as an image filter in Wagtail so you can create thumbnail renders for your metadata.
2022-11-04 17:43:59 UTC

Wagtail: Extending the Draftail Editor Part 4 - Custom Lists
The fourth part of this series looks at creating custom lists in Draftail, including the limitations considering this is not currently a supported feature in the editor.
I'll show how to create custom list styles within those limitations, and also how you can use a custom list to apply styling around a group of consecutive blocks of the same type.
I'll show how to create custom list styles within those limitations, and also how you can use a custom list to apply styling around a group of consecutive blocks of the same type.
2022-12-29 19:06:17 UTC

Add Unaccent Support in PostgreSQL Search
PostgreSQL has a some pretty useful NLP search capabilities out of the box. However, PostgreSQL search backends will only load the character set native to the language you've set your backend to use. Accented words on an English site won't be searchable with unaccented terms for example.
I show a quick way to load the full extended character set into a custom backend and take you through how to verify that the search is indexing and returning results as desired from the command prompt. Finally, I'll use the custom backend for my Wagtail site search to return pages with unaccented queries.
I show a quick way to load the full extended character set into a custom backend and take you through how to verify that the search is indexing and returning results as desired from the command prompt. Finally, I'll use the custom backend for my Wagtail site search to return pages with unaccented queries.
2023-01-08 00:01:22 UTC

Wagtail - Creating Custom Choosers with Viewsets
Wagtail has a number of basic views for common activities like generating / modifying model instances and chooser modals. Because these frequently involve several related views with shared properties, Wagtail also implements the concept of a viewset, which allows a group of views to be defined and their URLs to be registered with the admin app as a single operation.
This article demonstrates how to create a custom chooser modal for the User model and add responsive filtering to search for records based on a defined set of columns.
This article demonstrates how to create a custom chooser modal for the User model and add responsive filtering to search for records based on a defined set of columns.
2023-04-18 11:23:46 UTC

Importing Text From File Into a textarea HTML Form Field
This article covers how to add the ability to read the contents of a text file into a textarea form field from the front end without need to upload anything to the server. We'll go through adding a file input button with file type filter, enabling drag/drop and setting up the necessary JavaScript to handle both events.
We'll tie this together by creating a custom FieldPanel in Wagtail's CMS and add some CSS to tidy things up.
We'll tie this together by creating a custom FieldPanel in Wagtail's CMS and add some CSS to tidy things up.
2023-05-23 10:20:50 UTC