Tech Blog
Here I'll be sharing insights from my professional experiences and studies in data science and web development. There'll be plenty of Wagtail, Django and Python, a bit of JavaScript and CSS thrown in, and more on data science & engineering. There might even be a bit of time for some project management and business analysis too.
I'll also provide insights into how this site was made, as well as code examples and thoughts on how those could be further developed.
Feel free to leave questions or comments at the bottom of each post - I just ask people to create an account to filter out the spammers. You won't receive any unsolicited communication or find your email sold to a marketing list.

Wagtail: Extending the Draftail Editor Part 1 - Inline Styles
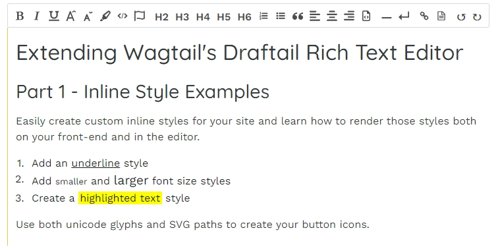
This article discusses how to create custom inline font styles not included by default in the Draftail rich text editor.
I'll include adding tag-based styling (such as <u>), how to add styled <span> tags and also demonstrate using both unicode glyphs and svg paths for your toolbar icon.
I'll include adding tag-based styling (such as <u>), how to add styled <span> tags and also demonstrate using both unicode glyphs and svg paths for your toolbar icon.
2022-10-05 12:50:13 UTC

Wagtail: Extending the Draftail Editor Part 2 - Block Styles
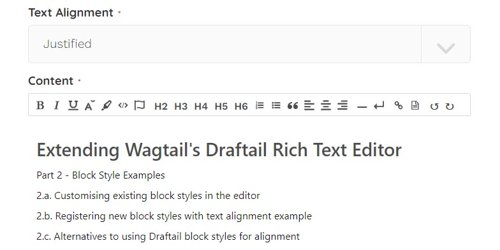
The second part of this series looks at customising and adding block styles to the Draftail rich text editor.
We walk through customising the blockquote style, add text alignment buttons to the editor as an example and then consider a different way to accomplish this outside of the editor with a StructBlock and why that might be preferable.
We walk through customising the blockquote style, add text alignment buttons to the editor as an example and then consider a different way to accomplish this outside of the editor with a StructBlock and why that might be preferable.
2022-10-13 11:31:01 UTC

Wagtail: Extending the Draftail Editor Part 3 - Dynamic Text
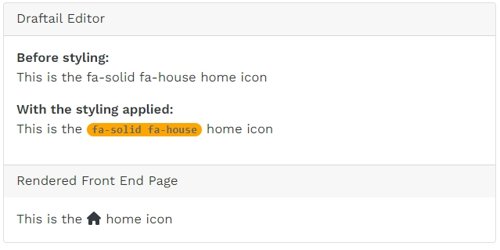
In this third part of extending the Draftail editor, I introduce a way to add dynamic inline text to your rich text blocks using a combination of dummy css class definition and JavaScript rather than the overly complicated entity route.
I'll go through an example of adding inline Font Awesome icons as a proof of concept which could be easily adapted to show any dynamic information such as stock indices, exchange rates, availability of a resource etc..
I'll go through an example of adding inline Font Awesome icons as a proof of concept which could be easily adapted to show any dynamic information such as stock indices, exchange rates, availability of a resource etc..
2022-10-21 11:14:38 UTC

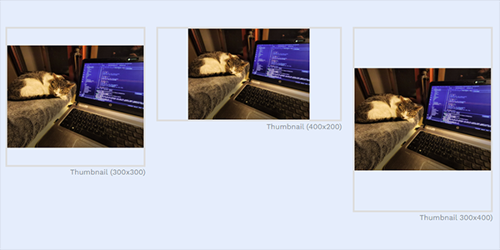
Create Thumbnails with Preserved Edges Using Python Image Library
The Python Image Library (Pillow or PIL) has a host of image processing methods available to create images on-the-fly.
If you ever had the annoyance of uploading an image to a website, only to have it cropped to fit a certain aspect ratio, then this article is for you. I walk through creating thumbnails where the entire image is displayed without cropping or stretching while meeting the thumbnail dimension requirements
I'll also go through how to add this as an image filter in Wagtail so you can create thumbnail renders for your metadata.
If you ever had the annoyance of uploading an image to a website, only to have it cropped to fit a certain aspect ratio, then this article is for you. I walk through creating thumbnails where the entire image is displayed without cropping or stretching while meeting the thumbnail dimension requirements
I'll also go through how to add this as an image filter in Wagtail so you can create thumbnail renders for your metadata.
2022-11-04 17:43:59 UTC

Wagtail: Extending the Draftail Editor Part 4 - Custom Lists
The fourth part of this series looks at creating custom lists in Draftail, including the limitations considering this is not currently a supported feature in the editor.
I'll show how to create custom list styles within those limitations, and also how you can use a custom list to apply styling around a group of consecutive blocks of the same type.
I'll show how to create custom list styles within those limitations, and also how you can use a custom list to apply styling around a group of consecutive blocks of the same type.
2022-12-29 19:06:17 UTC

Add Unaccent Support in PostgreSQL Search
PostgreSQL has a some pretty useful NLP search capabilities out of the box. However, PostgreSQL search backends will only load the character set native to the language you've set your backend to use. Accented words on an English site won't be searchable with unaccented terms for example.
I show a quick way to load the full extended character set into a custom backend and take you through how to verify that the search is indexing and returning results as desired from the command prompt. Finally, I'll use the custom backend for my Wagtail site search to return pages with unaccented queries.
I show a quick way to load the full extended character set into a custom backend and take you through how to verify that the search is indexing and returning results as desired from the command prompt. Finally, I'll use the custom backend for my Wagtail site search to return pages with unaccented queries.
2023-01-08 00:01:22 UTC

Wagtail - Creating Custom Choosers with Viewsets
Wagtail has a number of basic views for common activities like generating / modifying model instances and chooser modals. Because these frequently involve several related views with shared properties, Wagtail also implements the concept of a viewset, which allows a group of views to be defined and their URLs to be registered with the admin app as a single operation.
This article demonstrates how to create a custom chooser modal for the User model and add responsive filtering to search for records based on a defined set of columns.
This article demonstrates how to create a custom chooser modal for the User model and add responsive filtering to search for records based on a defined set of columns.
2023-04-18 11:23:46 UTC

Creating Wagtail Streamfield StructBlocks with a Customised Editor Interface
This article will take you through the process of creating custom Wagtail Streamfield StructBlocks. You will learn how to customize the editing interface with CSS and JavaScript to achieve responsive front-end behaviour.
I'll demonstrate the creation of a StructBlockAdapter and the registration of JavaScript using Telepath. Additionally, I'll give a real-world example, showing how to include a custom StructBlock as a component of a parent StructBlock.
I'll demonstrate the creation of a StructBlockAdapter and the registration of JavaScript using Telepath. Additionally, I'll give a real-world example, showing how to include a custom StructBlock as a component of a parent StructBlock.
2023-07-10 06:19:58 UTC

Creating Custom Django Form Widgets with Responsive Front-End Behaviour
This article will take you through the process of creating custom Django form widgets with responsive front-end behaviour. Create a custom Django template and learn how augment an existing widget with additional HTML and embedded JavaScript. For Wagtail users, learn how to seamlessly integrate your custom widget into FieldPanels and StructBlocks.
2023-09-16 03:51:11 UTC

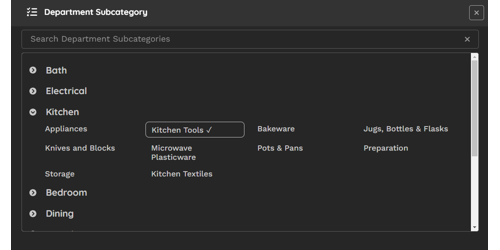
Efficient Cascading Choices in Wagtail Admin: A Smart Chooser Panel Solution
In the Wagtail admin interface, handling cascading or dependent selections can be a challenge due to the absence of active controls. This tutorial unveils a practical solution by guiding you through the creation of a custom 'chooser' panel. This panel not only elegantly displays dependent elements grouped by their parent element, focusing on categories and subcategories, but also incorporates an intuitive partial match filter for swift and efficient selections.
Learn how to implement this custom chooser panel, providing a one-click method to effortlessly manage cascading selections, enhancing your Wagtail experience.
Learn how to implement this custom chooser panel, providing a one-click method to effortlessly manage cascading selections, enhancing your Wagtail experience.
2024-01-27 00:39:51 UTC

Wagtail Streamfields - Propagating the `required` Attribute on Nested Blocks
When adding blocks to a custom Wagtail StreamField StructBlock, whether or not those blocks are required may depend on the required status set in the StructBlock constructor kwargs.
Unlike Django form fields however, in Wagtail's Block class (from which all blocks derive), the required attribute is a read-only property. This means it can only be set in the class declaration rather than during instantiation.
This article presents a straightforward workaround, eliminating the necessity for extensive validation code in each affected block.
Unlike Django form fields however, in Wagtail's Block class (from which all blocks derive), the required attribute is a read-only property. This means it can only be set in the class declaration rather than during instantiation.
This article presents a straightforward workaround, eliminating the necessity for extensive validation code in each affected block.
2024-02-20 05:09:11 UTC

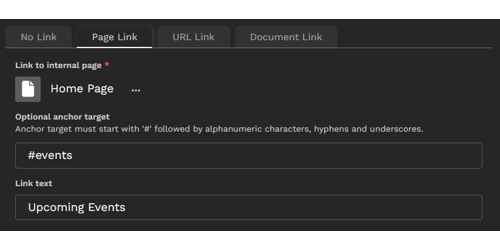
Build an Intuitive Link StructBlock in Wagtail: Simplifying Link Management for Content Editors
Learn how to create a reusable StructBlock in Wagtail that simplifies the management of different link types.
Develop an intuitive, compact, and interactive tabbed interface that empowers content editors to seamlessly select link type, path, and text, all while optimizing page space within the editing interface. Implement a common method to retrieve URL and text for the link regardless of link type, including custom link types.
We'll cover concepts essential for achieving our goal, such as transforming Django's radio select widget into a tab group, constructing an interactive panel interface within the StructBlock using a custom Telepath class, dynamically adding child blocks based on initial parameters, integrating data attributes into block forms, custom StructValue classes and designing adaptable choice blocks.
Develop an intuitive, compact, and interactive tabbed interface that empowers content editors to seamlessly select link type, path, and text, all while optimizing page space within the editing interface. Implement a common method to retrieve URL and text for the link regardless of link type, including custom link types.
We'll cover concepts essential for achieving our goal, such as transforming Django's radio select widget into a tab group, constructing an interactive panel interface within the StructBlock using a custom Telepath class, dynamically adding child blocks based on initial parameters, integrating data attributes into block forms, custom StructValue classes and designing adaptable choice blocks.
2024-03-09 00:14:43 UTC