Tech Blog
Here I'll be sharing insights from my professional experiences and studies in data science and web development. There'll be plenty of Wagtail, Django and Python, a bit of JavaScript and CSS thrown in, and more on data science & engineering. There might even be a bit of time for some project management and business analysis too.
I'll also provide insights into how this site was made, as well as code examples and thoughts on how those could be further developed.
Feel free to leave questions or comments at the bottom of each post - I just ask people to create an account to filter out the spammers. You won't receive any unsolicited communication or find your email sold to a marketing list.

Wagtail: Extending the Draftail Editor Part 1 - Inline Styles
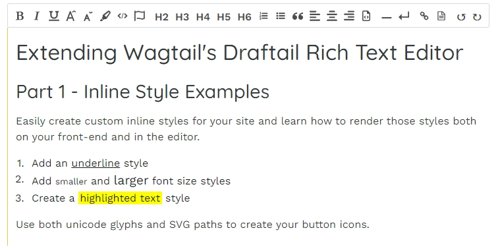
This article discusses how to create custom inline font styles not included by default in the Draftail rich text editor.
I'll include adding tag-based styling (such as <u>), how to add styled <span> tags and also demonstrate using both unicode glyphs and svg paths for your toolbar icon.
I'll include adding tag-based styling (such as <u>), how to add styled <span> tags and also demonstrate using both unicode glyphs and svg paths for your toolbar icon.
2022-10-05 12:50:13 UTC

Configuring Rich Text Blocks for Your Wagtail Site
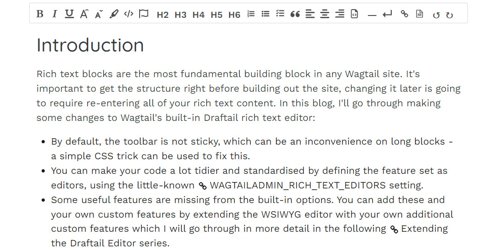
Rich text blocks are the most fundamental building block in any Wagtail site. You can make your code a lot tidier by defining the feature set as editors, extending the WSIWYG editor with additional features and finally adding the ability to define alignment on the fly.
2022-09-26 16:04:13 UTC

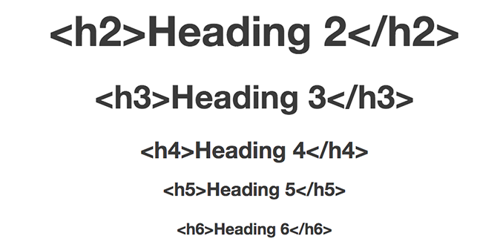
Add Heading Blocks with Anchor Targets in Wagtail
Wagtail’s Draftail rich text editor lacks any way to add anchor targets to heading tags so that you can link back to that position on the page from elsewhere.
In this example, we'll create a simple StructBlock to add to your Streamfields that includes heading size, alignment and an optional anchor identifier. We'll use ChoiceBlocks for the field values, a custom template with some basic logic and also include some validation to ensure the entered anchor target is a valid slug. We'll also make use of declaring child blocks as local variables to allow overriding default values when using this block as the child block of another StructBlock.
This is a good example to work through if you're starting out with Wagtail and getting used to working with blocks and StreamFields.
In this example, we'll create a simple StructBlock to add to your Streamfields that includes heading size, alignment and an optional anchor identifier. We'll use ChoiceBlocks for the field values, a custom template with some basic logic and also include some validation to ensure the entered anchor target is a valid slug. We'll also make use of declaring child blocks as local variables to allow overriding default values when using this block as the child block of another StructBlock.
This is a good example to work through if you're starting out with Wagtail and getting used to working with blocks and StreamFields.
2022-07-05 17:29:02 UTC

Adding MapBox Blocks to Wagtail Stream Fields
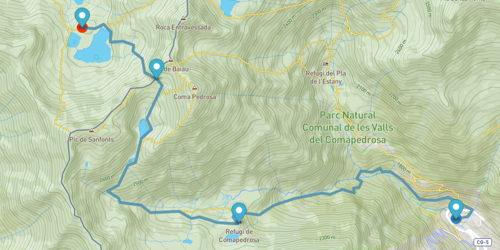
MapBox is an extremely versatile GIS tool that can be used not only for mapping and route planning, but also for presenting and analysing many types of GIS data. Setting up Wagtail map blocks using MapBox presents a few challenges.
I'll go over how to set up nested streams, how to overcome the problem of unique element IDs in recurring HTML blocks, and how to pass data structures from Django's backend to JavaScript functions.
I'll go over how to set up nested streams, how to overcome the problem of unique element IDs in recurring HTML blocks, and how to pass data structures from Django's backend to JavaScript functions.
2022-06-19 11:10:52 UTC

Passing Data from Django & Wagtail to JavaScript the Safe Way
Passing data from Django/Wagtail to JavaScript code is a common necessity, but often done in a way that will leave your site open to HTML injection and XSS attacks (cross-site scripting).
A quick flick through blog posts, editorials and forums (including the ubiquitous Stack Overflow) will yield a raft of dodgy solutions including rendering inline JavaScript directly into the template.
Surprisingly, the safe way to do this requires far less coding and allows you to pass complex data structures without the faff and without exposing your site to unnecessary risk.
A quick flick through blog posts, editorials and forums (including the ubiquitous Stack Overflow) will yield a raft of dodgy solutions including rendering inline JavaScript directly into the template.
Surprisingly, the safe way to do this requires far less coding and allows you to pass complex data structures without the faff and without exposing your site to unnecessary risk.
2022-05-31 14:06:23 UTC

Upgrading to Wagtail 3.0
Wagtail 3.0 is out with a lot of significant changes in architecture requiring code updates. The biggest work I found was the change in the way custom edit panels are handled in the admin interface which isn't well documented yet. Here are some examples I worked through to get up and running.
2022-05-03 17:09:52 UTC

Embedding Shiny Apps for Interactive Data Analysis
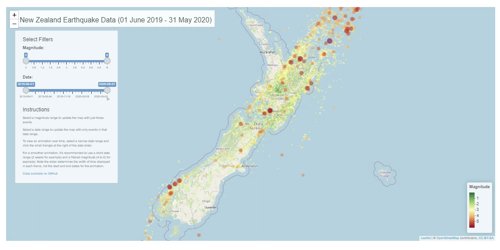
Shiny Apps are great tool for creating interactive R programs which can be embedded into any web page.
Depending on the app, it can be built as a dashboard for reporting and analysis, extracting data or even running fully fledged machine learning algorithms based on your requirements.
This example walks you through creating an interactive Leaflet Map, publishing it to a Shiny Server and embedding it in your website.
Depending on the app, it can be built as a dashboard for reporting and analysis, extracting data or even running fully fledged machine learning algorithms based on your requirements.
This example walks you through creating an interactive Leaflet Map, publishing it to a Shiny Server and embedding it in your website.
2022-04-08 18:40:54 UTC

Adding Multi-column Formats to R Markdown Documents
It's possible to insert script tags inside raw HTML blocks and run your R code from there, but this is kind of nasty and takes the code out of the runnable framework, which is not a good idea where variables are being created/modified and used later on.
R Markdown supports some basic HTML elements. It also has its own notation for the <div> tag using the triple colon notation ::: for both opening and closing the element and, unlike using <div>, knitr won't auto-close these.
Learn how to use this and create a bootstrap responsive multi-column output directly from knitr.
R Markdown supports some basic HTML elements. It also has its own notation for the <div> tag using the triple colon notation ::: for both opening and closing the element and, unlike using <div>, knitr won't auto-close these.
Learn how to use this and create a bootstrap responsive multi-column output directly from knitr.
2022-02-08 11:36:45 UTC

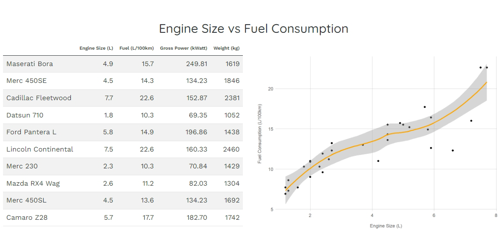
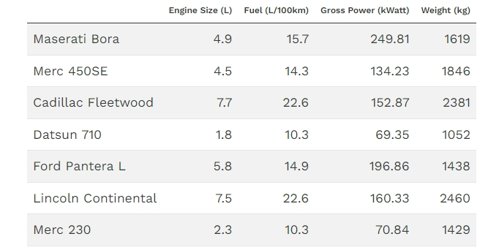
Better Looking Tables with kable in Your R Markdown Documents
If you're using knitr with R markdown documents, you've probably come across the ubiquitous Xtable to display your dataframes and had to wrestle with either LaTeX or css to get the tables displaying with any sense of readability. The kable package comes with a lot of easy to use features including bootstrap styling to make life much easier.
2022-01-31 10:09:02 UTC

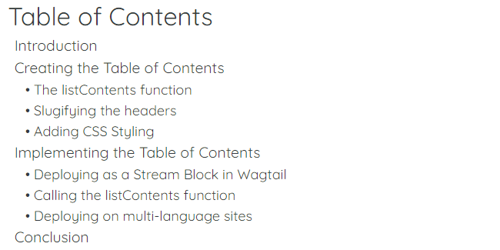
Use JavaScript to Add a Dynamic Table of Contents to Your Pages
Creating a table of contents or menu based on content is time-consuming for editors and prone to errors. You may need such a feature on your data fed pages and not even have the ability to create and link to content on the page.
Here, I create an automated, on-the-fly table of contents without the need for hard-coded anchor links, regardless of the source of your content. It's easily adaptable to turn into a nav bar or similar menu. Similarly, this technique could be used to produce a summary with links on an API data feed page for rapid data analysis and drill-down capability.
At the end, I wrap it in a Wagtail stream block ready to drop into your templates.
Here, I create an automated, on-the-fly table of contents without the need for hard-coded anchor links, regardless of the source of your content. It's easily adaptable to turn into a nav bar or similar menu. Similarly, this technique could be used to produce a summary with links on an API data feed page for rapid data analysis and drill-down capability.
At the end, I wrap it in a Wagtail stream block ready to drop into your templates.
2021-11-20 20:59:03 UTC

Translating Static Template Text with Wagtail Localize
You have all your page content and snippet components translating successfully, but what to do with all those bits of static text in the non-Wagtail pages?
Static text lurks in the error pages, search results, e-mail templates and any Django pages that may be getting served on your site.
Here's an easy way to keep it all under the Wagtail Localize umbrella without the pain of making PO files and peppering your templates with blocktrans tags.
Static text lurks in the error pages, search results, e-mail templates and any Django pages that may be getting served on your site.
Here's an easy way to keep it all under the Wagtail Localize umbrella without the pain of making PO files and peppering your templates with blocktrans tags.
2021-11-07 14:08:18 UTC

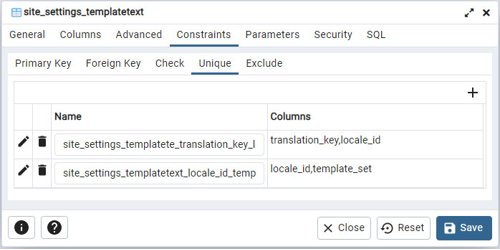
Dealing with UNIQUE Fields on a Multi-lingual Site
In Django and Wagtail, for many translation models, a copy of the page tree is made for each language rather than inserting the translated text directly into the template or model.
This poses a problem for models that have fields with UNIQUE constraints as attempting to save a copy of the default language instance will trigger an integrity error (ie duplicate key).
Fortunately, if you're using the TranslatableMixin, there's a way around this.
This poses a problem for models that have fields with UNIQUE constraints as attempting to save a copy of the default language instance will trigger an integrity error (ie duplicate key).
Fortunately, if you're using the TranslatableMixin, there's a way around this.
2021-11-06 17:17:45 UTC