Tech Blog
Here I'll be sharing insights from my professional experiences and studies in data science and web development. There'll be plenty of Wagtail, Django and Python, a bit of JavaScript and CSS thrown in, and more on data science & engineering. There might even be a bit of time for some project management and business analysis too.
I'll also provide insights into how this site was made, as well as code examples and thoughts on how those could be further developed.
Feel free to leave questions or comments at the bottom of each post - I just ask people to create an account to filter out the spammers. You won't receive any unsolicited communication or find your email sold to a marketing list.

Creating Wagtail Streamfield StructBlocks with a Customised Editor Interface
This article will take you through the process of creating custom Wagtail Streamfield StructBlocks. You will learn how to customize the editing interface with CSS and JavaScript to achieve responsive front-end behaviour.
I'll demonstrate the creation of a StructBlockAdapter and the registration of JavaScript using Telepath. Additionally, I'll give a real-world example, showing how to include a custom StructBlock as a component of a parent StructBlock.
I'll demonstrate the creation of a StructBlockAdapter and the registration of JavaScript using Telepath. Additionally, I'll give a real-world example, showing how to include a custom StructBlock as a component of a parent StructBlock.
2023-07-10 06:19:58 UTC

Importing Text From File Into a textarea HTML Form Field
This article covers how to add the ability to read the contents of a text file into a textarea form field from the front end without need to upload anything to the server. We'll go through adding a file input button with file type filter, enabling drag/drop and setting up the necessary JavaScript to handle both events.
We'll tie this together by creating a custom FieldPanel in Wagtail's CMS and add some CSS to tidy things up.
We'll tie this together by creating a custom FieldPanel in Wagtail's CMS and add some CSS to tidy things up.
2023-05-23 10:20:50 UTC

Wagtail - Creating Custom Choosers with Viewsets
Wagtail has a number of basic views for common activities like generating / modifying model instances and chooser modals. Because these frequently involve several related views with shared properties, Wagtail also implements the concept of a viewset, which allows a group of views to be defined and their URLs to be registered with the admin app as a single operation.
This article demonstrates how to create a custom chooser modal for the User model and add responsive filtering to search for records based on a defined set of columns.
This article demonstrates how to create a custom chooser modal for the User model and add responsive filtering to search for records based on a defined set of columns.
2023-04-18 11:23:46 UTC

Add Unaccent Support in PostgreSQL Search
PostgreSQL has a some pretty useful NLP search capabilities out of the box. However, PostgreSQL search backends will only load the character set native to the language you've set your backend to use. Accented words on an English site won't be searchable with unaccented terms for example.
I show a quick way to load the full extended character set into a custom backend and take you through how to verify that the search is indexing and returning results as desired from the command prompt. Finally, I'll use the custom backend for my Wagtail site search to return pages with unaccented queries.
I show a quick way to load the full extended character set into a custom backend and take you through how to verify that the search is indexing and returning results as desired from the command prompt. Finally, I'll use the custom backend for my Wagtail site search to return pages with unaccented queries.
2023-01-08 00:01:22 UTC

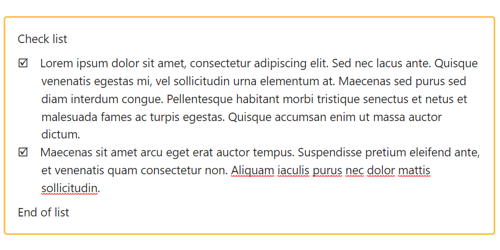
Wagtail: Extending the Draftail Editor Part 4 - Custom Lists
The fourth part of this series looks at creating custom lists in Draftail, including the limitations considering this is not currently a supported feature in the editor.
I'll show how to create custom list styles within those limitations, and also how you can use a custom list to apply styling around a group of consecutive blocks of the same type.
I'll show how to create custom list styles within those limitations, and also how you can use a custom list to apply styling around a group of consecutive blocks of the same type.
2022-12-29 19:06:17 UTC

Configuring a Dynamic Sitemap on Wagtail
A sitemap lists a website’s most important pages, making sure search engines can find and crawl them. It's important to keep your sitemap up to date for optimal SEO.
With a quick bit of coding, you can set your sitemap to be created dynamically on demand, ensuring it always reflects the latest content.
We'll go through adjusting the lastmod field, and add values for the changefreq and priority on site, class or page level.
I'll show you how to add support for xhtml alternate entries for multi-lingual sites using a custom view in place of the built-in Wagtail sitemap app.
Finally, I add a method to notify Google of updates automatically on page publish/delete.
With a quick bit of coding, you can set your sitemap to be created dynamically on demand, ensuring it always reflects the latest content.
We'll go through adjusting the lastmod field, and add values for the changefreq and priority on site, class or page level.
I'll show you how to add support for xhtml alternate entries for multi-lingual sites using a custom view in place of the built-in Wagtail sitemap app.
Finally, I add a method to notify Google of updates automatically on page publish/delete.
2022-12-22 18:25:06 UTC

Making Wagtail pages more SEO friendly with Wagtail Metadata
Wagtail pages are great for creating a lot of rich content straight out of the box, but for SEO optimization, they need some tweaking.
Here, I subclass the Page model with some help from the wagtail-metadata plug-in.
This subclassed model becomes the base for all site pages and holds all the data for og metadata, twitter cards, page description etc..
Here, I subclass the Page model with some help from the wagtail-metadata plug-in.
This subclassed model becomes the base for all site pages and holds all the data for og metadata, twitter cards, page description etc..
2022-12-22 18:24:27 UTC

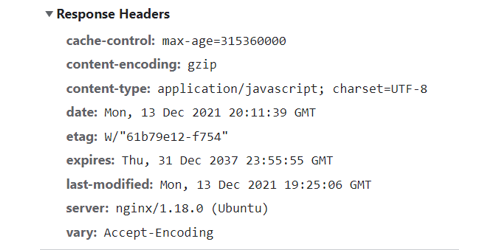
Improve Response Times and SSL Security on Your NGINX Web Server
NGINX is a lightweight and fast web server that meets the content delivery needs of most small to medium sites. Loading speed is now a crucial metric in how the search engines rank websites.
With a little basic configuration you can vastly improve the performance of your server and reduce delivery times. Here, I give an introduction to enabling HTTP/2, gzip compression and cache headers.
We'll also add a few changes to tighten SSL security with a stronger ciphers list, Strict Transport Security (HSTS) and add a CAA record to our DNS.
With a little basic configuration you can vastly improve the performance of your server and reduce delivery times. Here, I give an introduction to enabling HTTP/2, gzip compression and cache headers.
We'll also add a few changes to tighten SSL security with a stronger ciphers list, Strict Transport Security (HSTS) and add a CAA record to our DNS.
2022-12-22 16:49:22 UTC

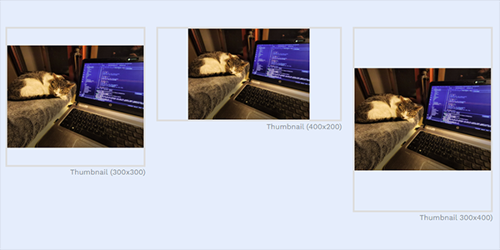
Create Thumbnails with Preserved Edges Using Python Image Library
The Python Image Library (Pillow or PIL) has a host of image processing methods available to create images on-the-fly.
If you ever had the annoyance of uploading an image to a website, only to have it cropped to fit a certain aspect ratio, then this article is for you. I walk through creating thumbnails where the entire image is displayed without cropping or stretching while meeting the thumbnail dimension requirements
I'll also go through how to add this as an image filter in Wagtail so you can create thumbnail renders for your metadata.
If you ever had the annoyance of uploading an image to a website, only to have it cropped to fit a certain aspect ratio, then this article is for you. I walk through creating thumbnails where the entire image is displayed without cropping or stretching while meeting the thumbnail dimension requirements
I'll also go through how to add this as an image filter in Wagtail so you can create thumbnail renders for your metadata.
2022-11-04 17:43:59 UTC

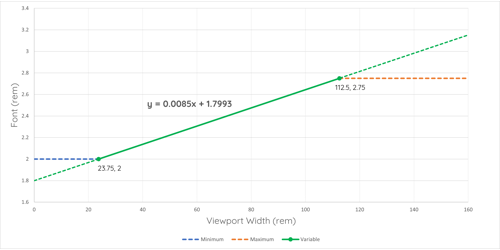
Creating Responsive Font Sizes Based on the Viewport
Previously, responsive typography required a series of media queries, font definitions, and other complexities. All of that has changed thanks to widespread browser support for variable fonts and the all-important CSS clamp() function.
I'll show you how to linearly scale text between a set of minimum and maximum sizes when the width of the viewport changes, with the goal of making its behaviour at different screen sizes more predictable without the use of media queries and with only one line of CSS. Use the on-screen calculator to build your font sizes.
I'll show you how to linearly scale text between a set of minimum and maximum sizes when the width of the viewport changes, with the goal of making its behaviour at different screen sizes more predictable without the use of media queries and with only one line of CSS. Use the on-screen calculator to build your font sizes.
2022-10-25 12:03:16 UTC

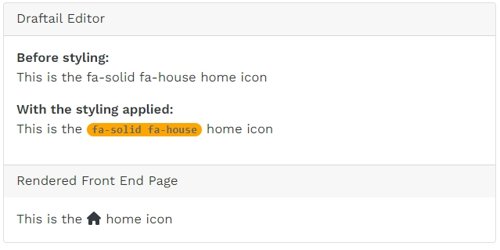
Wagtail: Extending the Draftail Editor Part 3 - Dynamic Text
In this third part of extending the Draftail editor, I introduce a way to add dynamic inline text to your rich text blocks using a combination of dummy css class definition and JavaScript rather than the overly complicated entity route.
I'll go through an example of adding inline Font Awesome icons as a proof of concept which could be easily adapted to show any dynamic information such as stock indices, exchange rates, availability of a resource etc..
I'll go through an example of adding inline Font Awesome icons as a proof of concept which could be easily adapted to show any dynamic information such as stock indices, exchange rates, availability of a resource etc..
2022-10-21 11:14:38 UTC

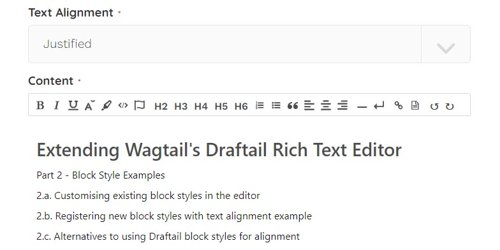
Wagtail: Extending the Draftail Editor Part 2 - Block Styles
The second part of this series looks at customising and adding block styles to the Draftail rich text editor.
We walk through customising the blockquote style, add text alignment buttons to the editor as an example and then consider a different way to accomplish this outside of the editor with a StructBlock and why that might be preferable.
We walk through customising the blockquote style, add text alignment buttons to the editor as an example and then consider a different way to accomplish this outside of the editor with a StructBlock and why that might be preferable.
2022-10-13 11:31:01 UTC